|
|

 |
AfterEffects Laboratory 基本編 11 |
 |
 |
スクリプトでちょうちょを飛ばす
(エクスプレッション) |
 |
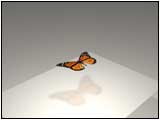
<完成ムービー>
QuickTime 形式
(137 KB) |
 |
AE-LAB 11 : |
Adobe After Effects CS5 (10.0.2.4)
Resolution: 640x480
Third-Party AE Plugins:
- No Use
Third-Party Footages:
- No Use |
今回は実験的な意味も含め
エクスプレッションの機能を使用した「ちょうちょ」の作成方法を紹介します。
キーフレームを使わず、スクリプトのみでアニメーションさせています。
※Adobe AfterEffects 5.5J(Mac)を使用して制作 |


 |
 |


<テクスチャの準備>
素材集などからちょうちょのテクスチャを準備します。
右側と左側の2つのテクスチャを用意してください。
アルファチャンネルが存在しない場合は、
Photoshopでアルファを作成するか、
AfterEffectsでマスクを作ってください。 |
| ※ちょうちょのテクスチャ |
 |
 |


<素材を3D空間に配置>
床や背景用に新規レイヤーを作成します。
それらを「ちょうちょ素材」といっしょに
3D空間に配置します。
※ちょうちょ素材のアンカーポイントを
回転の中心に移動させてください
※ライト透過のシャドウを適用すると効果的です。 |

|
<パラメータ>
タイムラインウインドウ
を見る |
 |
 |


<ちょうちょのアニメーション その1>
サインカーブで回転させるという方法で
ちょうちょに「はばたき」のアニメーションをつけます。
ちょうちょの右側レイヤーの回転プロパティを
エクスプレッション状態にして(Optiion+クリック)
次の式を入力します。
Math.sin(time*10)*50
同じように左側レイヤーの回転プロパティには
次の式を入力します。
Math.sin(time*10)*50*-1
これでパタパタするアニメーションになります。 |

 |
<サンプル>
QuickTime 形式
(118 KB)
<パラメータ>
タイムラインウインドウ
を見る |
 |
 |


<ちょうちょのアニメーション その2>
次に、より自然な動きに見えるように
上下運動のアニメーションを加えます。
位置をコサインカーブで移動させるという方法で
アニメーションを作成します。
ちょうちょの右側レイヤーの位置プロパティを
エクスプレッション状態にして(Optiion+クリック)
次の式を入力します。
[320,Math.cos(time*10)*10+240,0]
左側レイヤーの位置プロパティには
右側の位置プロパティにリンクさせます。
(もちろん、同じ式をいれてもかまいません) |

 |
<サンプル>
QuickTime 形式
(119K)
<パラメータ>
タイムラインウインドウ
を見る |
 |
 |


<完成>
最後にカメラを回転させれば完成です。
「LAB10:カメラを円周アニメーションさせる」を参照
→ページを見る
エクスプレッションはホント奥が深いです。
※ちょうちょを移動させたい場合は
ちょうちょレイヤーの親となるヌルオブジェクトを作成し
それをアニメーションさせればオッケイです。 |

 |
<サンプル>
QuickTime 形式
(137 KB)
<パラメータ>
タイムラインウインドウ
を見る」 |
|
|





