
 |
<Starglow>
QuickTime 形式
(1100K) |
|


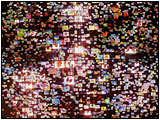
<Trapcode Starglowを適用して完成>
STEP4のコンポを新規コンポ(640×480)に入れます。
エフェクト>Trapcode>Starglow を適用します。
グローの具合いを調整します。
あとは背景を付け加えれば完成です。
今回の表現はいろいろな素材で応用できると思います。
「フォトモザイク」でネット検索すると
いろいろ作例がでてきますので参考にしてみてはいかがでしょう。
 |
<エフェクトウインドウを見る>
「Trapcode Starglow」 |
 |
<タイムラインウインドウを見る> |
 |
<拡大画像を見る>
「640×480」 |
|





